티스토리 뷰
이번 장에는
편리하게 제공되는 UI 프레임워크 중에
Material UI를
Svelte 프로젝트에
적용하는 글을 다루어 보겠습니다.
Material UI 란
Svelte Material UI는 Svelte 프레임워크와 Google의 Material Design을 기반으로한 UI 라이브러리입니다. 이 라이브러리는 Material Design의 디자인 가이드라인을 따르면서도 Svelte의 선언적인 구문과 함께 작동합니다.
Svelte Material UI는 다양한 종류의 UI 컴포넌트를 제공합니다. 예를 들어 버튼, 카드, 드롭다운 메뉴, 툴팁, 테이블, 폼 요소 등이 있습니다. 이러한 컴포넌트는 미리 스타일이 지정되어 있으며, Svelte의 반응형 기능과 함께 작동하여 자동으로 크기와 레이아웃이 조정됩니다.
또한, Svelte Material UI는 Svelte의 성능 이점을 최대한 활용하도록 설계되어 있습니다. 이를 통해 빠르고 반응이 뛰어난 사용자 인터페이스를 만들 수 있습니다.
Svelte Material UI
Material UI Components for Svelte, ready to use in your app.
sveltematerialui.com
설치 방법
1. 기본 Package 설치하기
- 1장에서 실습했던 프로젝트에서 실습을 진행하겠습니다.
(1장 관련 문서는 여기서 확인해 보시면 됩니다)
Svelte: 컴파일러와 직접 조작하는 DOM으로 빠르고 가볍게 웹 애플리케이션을 구축 1장
Svelte 란 Svelte는 웹 애플리케이션을 빌드하기 위한 프론트엔드 프레임워크입니다. React, Vue.js와 같은 다른 프론트엔드 프레임워크와 마찬가지로 Svelte는 사용자 인터페이스를 구성하고 애플리케
it-creamstory.tistory.com
- Svelte Material UI에 나와있는 가이드를 따라서 진행해보겠습니다.
https://sveltematerialui.com/INSTALL.md
Svelte Material UI
Material UI Components for Svelte, ready to use in your app.
sveltematerialui.com
Installation
To get started, install the SMUI packages you need.
npm install --save-dev @smui/button
npm install --save-dev @smui/card해당 프로젝에서 사용에 필요한 라이브러리 Package를 다운로드합니다.
위 예제로 치면, Button, Card Ui를 사용해서 예제를 진행하겠습니다.

Installing a Theme
npm install --save svelte-material-uiSvelte Material UI 사용을 위한 테마를 설치하는 용이다
기본적으로 NodeModules에 css로 내려받아집니다.
설치가 되면
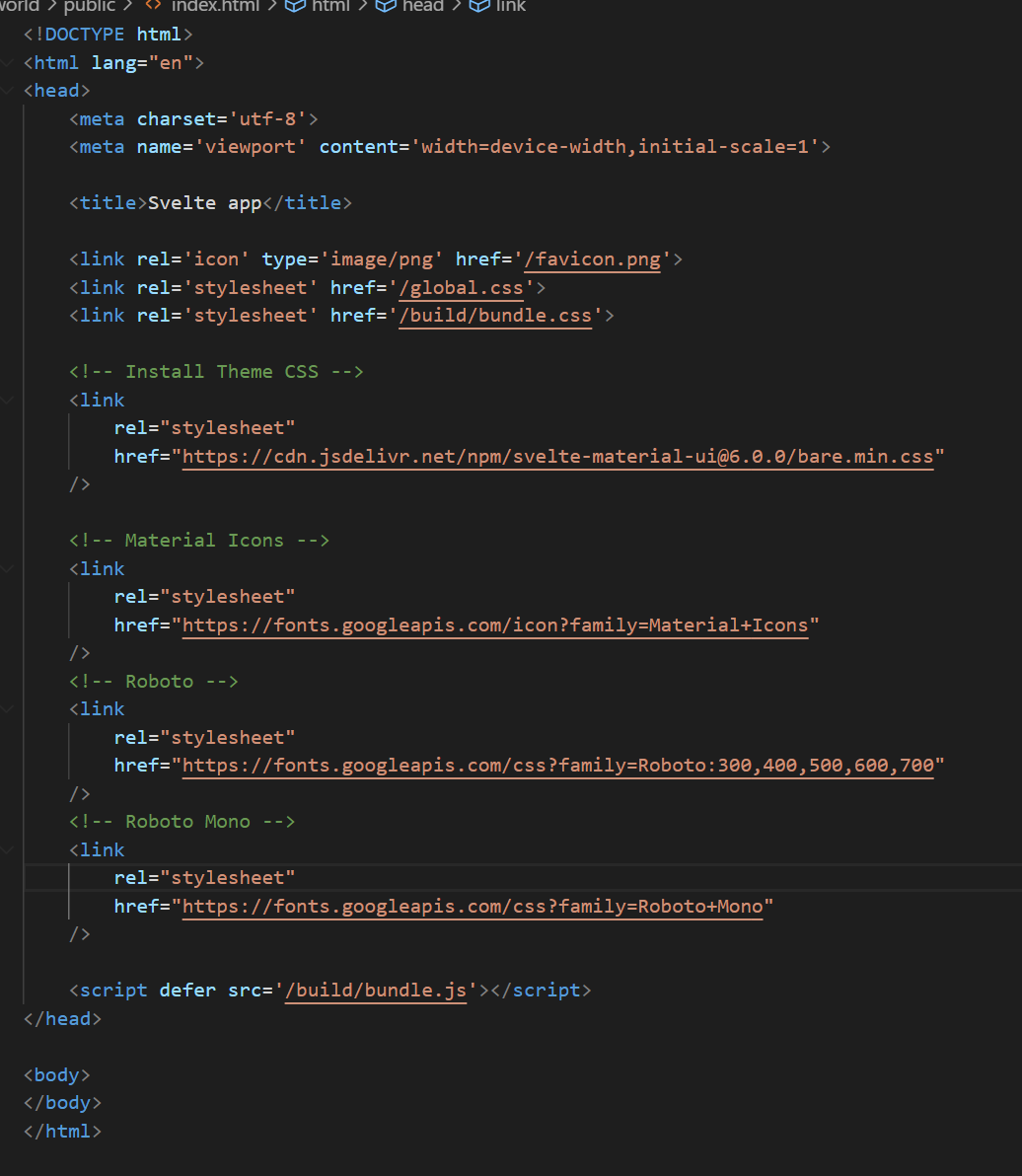
/public/index.html이 있습니다.

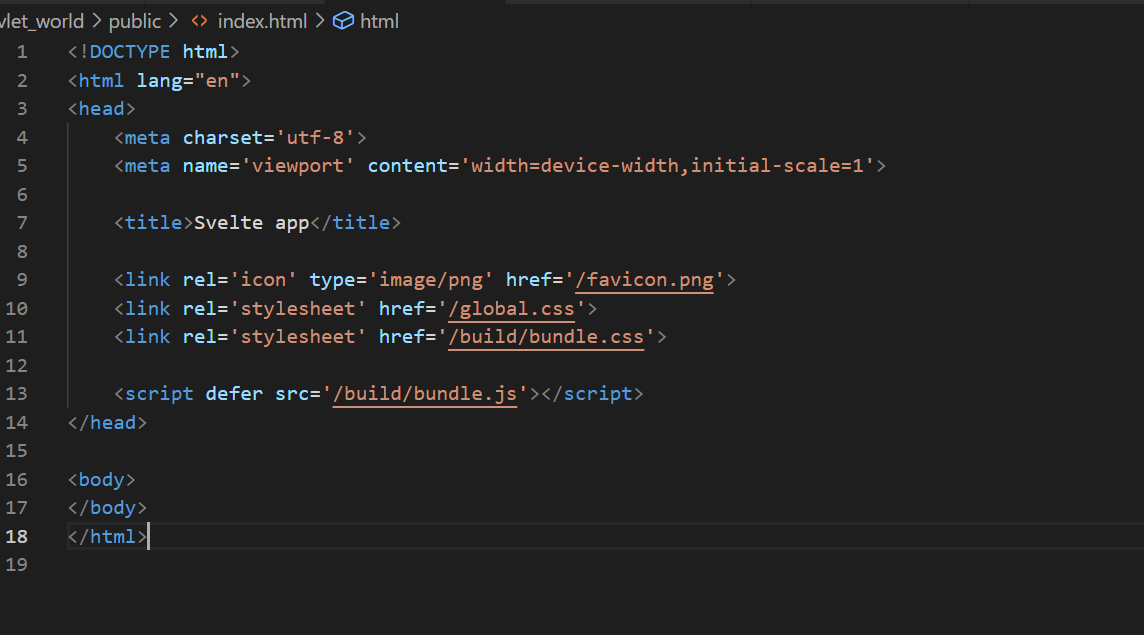
해당 index.html을 여시면

여기서 이제 코드를 추가를 해줘야 합니다.
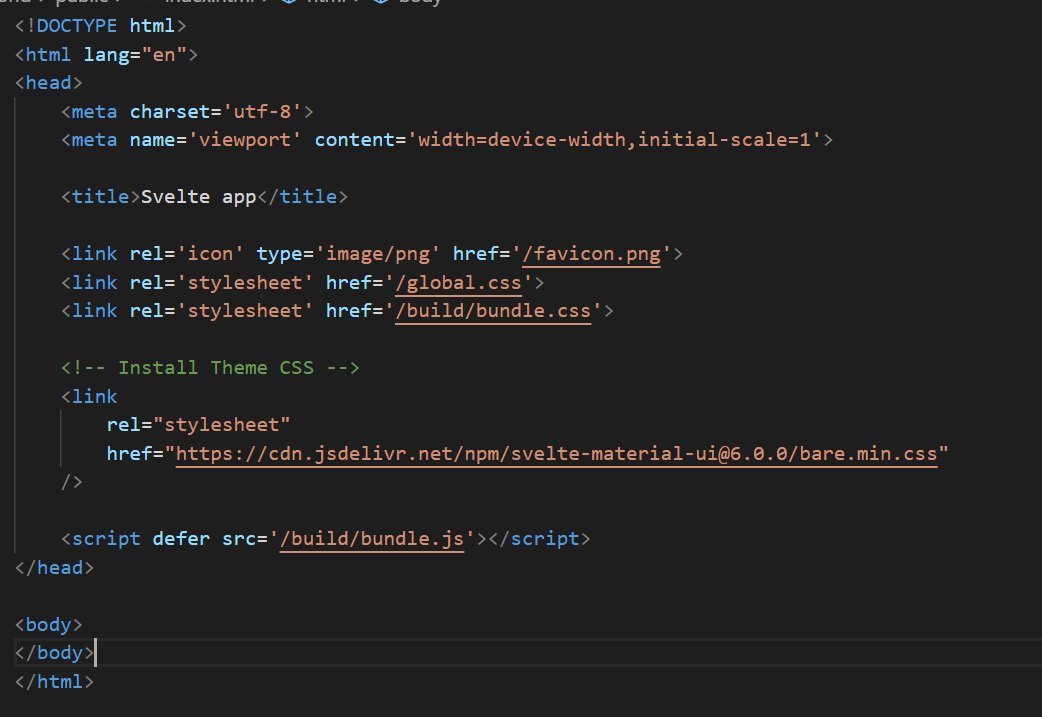
<head> 문구 아래에 방금 설치한 css 패키지를 로드할게요.
<link rel="stylesheet" href="node_modules/svelte-material-ui/bare.css" />만약 직접적으로 Load 하시려면
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/svelte-material-ui@6.0.0/bare.min.css"
/>해당 링크로 주소로 가지고 오시면 됩니다.
저는 후자 방식으로 진행하겠습니다.

다음으로는 Fonts 설정하기
Material Fonts
같은 위치에 index.html에 Font도 동일하게 추가하시면 됩니다
<!-- Material Icons -->
<link
rel="stylesheet"
href="https://fonts.googleapis.com/icon?family=Material+Icons"
/>
<!-- Roboto -->
<link
rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,600,700"
/>
<!-- Roboto Mono -->
<link
rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Roboto+Mono"
/>
이런 모양이 되겠죠???
이렇게 되면 기본적인 설정은 완료했습니다.
이제 실제 화면에 적용을 해보겠습니다.
적용하기
우선, App.svelte을 열어서 빈껍데기로 만들어주세요


이렇게???
그리고 Card를 하나 만들어 볼게요
<script>
import Card, { Content } from '@smui/card';
let clicked = 0;
</script>
<div class="card-display">
<div class="card-container">
<Card padded>A simple padded card.</Card>
</div>
<div class="card-container">
<Card>
<Content>You can also use <code>Content</code>.</Content>
</Card>
</div>
<div class="card-container">
<Card variant="outlined" padded>An outlined, padded card.</Card>
</div>
</div>
<pre class="status">Clicked: {clicked}</pre>이러면 끝!!!!
이제 Svelte실행해서 적용되는지 확인합니다.
npm run dev

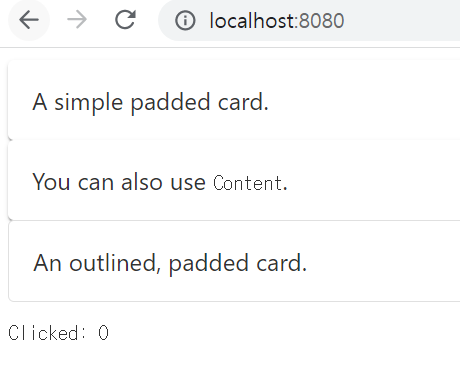
짜란!!!!
쉽죠??
이렇게 제공되는 UI를 이용해서 편하게 개발할 수 있는 부분!!
Material UI에서 제공되는 다양한 기능들이 있으니

화면을 구성하실 때 편하게 사용하면 좋을 거 같아요.
오늘 글은 여기까지입니다.
3장은, Svelte를 이용한 페이지 라우팅 알아볼게요.
'Dev Story > Svelte' 카테고리의 다른 글
| Svelte: 컴파일러와 직접 조작하는 DOM으로 빠르고 가볍게 웹 애플리케이션을 구축 1장 (0) | 2023.03.17 |
|---|
- Total
- Today
- Yesterday
- nestjs
- frontend
- typescript
- GPT
- 한식
- svelte
- lambda
- EC2
- Docker 관리
- Containerization
- 쉽게따라하기
- ubuntu
- python
- 개발이야기
- ChartGPT
- Redis
- 클라우드
- docker
- MongoDB
- 따라하기
- AWS
- DevOps
- cloudcomputing
- 실습
- AI
- svelte 따라해보기
- 티스토리
- ML
- 따라해보기
- 딥러닝
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |