티스토리 뷰

Svelte 란
Svelte는 웹 애플리케이션을 빌드하기 위한 프론트엔드 프레임워크입니다. React, Vue.js와 같은 다른 프론트엔드 프레임워크와 마찬가지로 Svelte는 사용자 인터페이스를 구성하고 애플리케이션 상태를 관리하기 위한 컴포넌트 기반 아키텍처를 사용합니다.
Svelte의 가장 큰 특징은 "컴파일러"입니다. Svelte 애플리케이션은 런타임에 동작하기 전에 빌드 과정을 거쳐 컴파일됩니다. 이러한 컴파일러를 통해 Svelte는 다른 프레임워크와 달리 런타임에 가볍고 빠른 애플리케이션을 만들 수 있습니다.
또한, Svelte는 Virtual DOM이 아니라 직접 DOM을 조작합니다. 이를 통해 성능 개선과 메모리 사용량을 줄일 수 있습니다.
Svelte는 상태 관리를 위해 내장된 상태 관리 라이브러리인 "stores"를 제공합니다. 또한, 다양한 라이브러리와 통합이 쉽고 유연한 아키텍처를 제공하며, TypeScript와 함께 사용할 수 있습니다.
마지막으로, Svelte는 가볍고 빠르며 학습 곡선이 낮아 다른 프레임워크보다 적은 코드로 작성할 수 있습니다. 이러한 이유로 Svelte는 최근에 많은 인기를 얻고 있습니다.
Svelte를 설치하는 방법
Node.js 설치
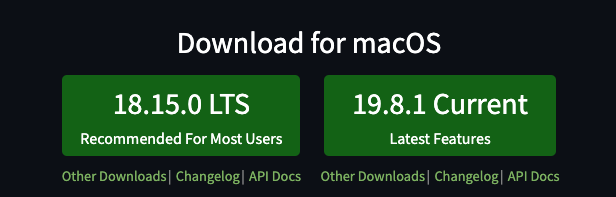
Svelte는 Node.js에서 동작하므로 먼저 Node.js를 설치해야 합니다. Node.js의 공식 웹사이트(https://nodejs.org/en) 에서 다운로드하고 설치합니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

Svelte CLI 설치
Svelte CLI는 Svelte 애플리케이션을 생성하고 관리하는 데 사용됩니다. 다음 명령어를 사용하여 Svelte CLI를 설치합니다.
npm install -g degit svelte
프로젝트 생성
다음 명령어를 사용하여 Svelte 프로젝트를 생성합니다.
npx degit sveltejs/template <프로젝트 이름>
위 명령어에서 <프로젝트 이름>은 새로운 프로젝트의 이름으로 바꾸어야 합니다. 예를 들어, 다음과 같이 실행할 수 있습니다.
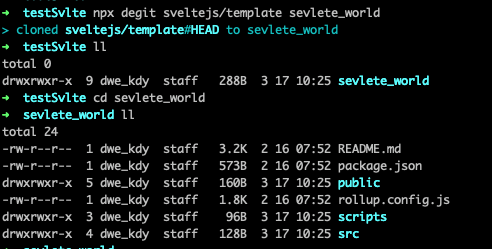
npx degit sveltejs/template sevlete_world
프로젝트 실행
다음 명령어를 사용하여 프로젝트를 실행합니다.
cd <프로젝트 이름>
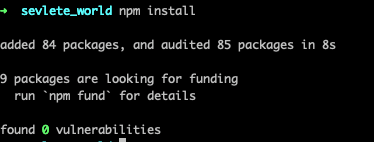
npm install
npm run dev
앞에 만들어 둔 프로젝트 기준으로 한다면, 다음과 같이 실행할 수 있습니다.
cd sevlete_world
npm install
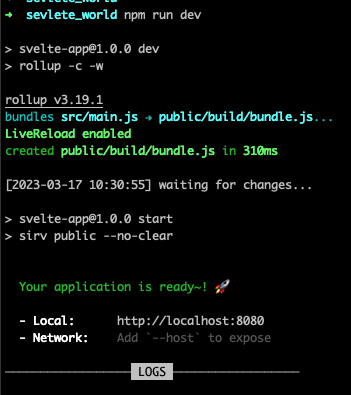
npm run dev

위 명령어에서 <프로젝트 이름>은 앞서 생성한 프로젝트의 이름으로 바꾸어야 합니다. npm run dev 명령어는 프로젝트를 실행하고 변경 사항이 있을 때마다 자동으로 다시 빌드합니다. 이제 브라우저에서 http://localhost:8080 주소를 열면 Svelte 애플리케이션이 실행됩니다.

'Dev Story > Svelte' 카테고리의 다른 글
| Svelte : Material UI 적용하기 2장 (쉽게 따라해보기) (0) | 2023.04.03 |
|---|
- Total
- Today
- Yesterday
- Redis
- svelte
- ubuntu
- 개발이야기
- AI
- EC2
- typescript
- Docker 관리
- 클라우드
- 딥러닝
- 따라해보기
- docker
- nestjs
- 쉽게따라하기
- lambda
- ML
- 한식
- 실습
- ChartGPT
- 티스토리
- frontend
- AWS
- DevOps
- python
- 따라하기
- svelte 따라해보기
- cloudcomputing
- MongoDB
- GPT
- Containerization
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |