티스토리 뷰
글 쓰다 보니까
저번에는, 코드 블록 꾸미기 해봤다!!
티스토리 블로그에 코드블록 테마입히기 (Highlight 테마적용)
글쓰다보니까 코드 슬때마다 안이쁨!!!! 그래서 나도 남들처럼 코드블럭 이쁘게 쓰는 방법을 알아봤다. 일단 글쓰면서, 적용해보겠다. 적용하지 않는 코드 블럭은 이렇게 나온다. 진짜... 칙칙 그
it-creamstory.tistory.com
이번에도 인용구를 이쁘게 꾸며 볼게요!!!!
일단, 티스토리 기본 인용구는


이런 느낌.....????
색이라도 입혀 보겠다고, 오늘도 한번 해보겠습니다.
오늘의 컨셉은. 색이 쫌 잘 보이게 초록색으로 바꿔 볼게요!!
티스토리 인용구 수정하기
일단 저번이랑 동일하게,
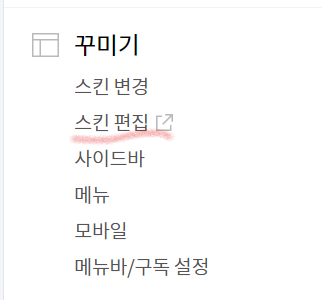
블로그 관리 > 스킨 편집 > html 편집 순서로 들어가서 위에 준비한 코드를 삽입할 거예요.


Html 편집을 클릭하면

뭐 이런, 복잡한 코드가 나옵니다.
저기서 HTML이 아니고, CSS로 클릭하면 됩니다.
저게 뭐냐면, 간단하게 말해서 웹상에 보이는 스타일을 코드로 표현한 거예요.
뭐, 웹 개발할 때 많이 쓰이는데, 일단 오늘은 간단하게 필요한건만 조작해서 해볼게요.
목표는, 인용구 수정이니까 ㅎㅎ

일단, 너무 많으니까 저기서 특정, 스타일을 찾아야 됩니다.
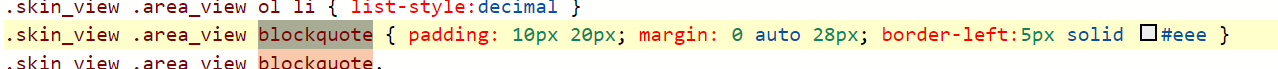
키보드로 단축키, ctrl+f 를 눌러서 blockquote 문구를 찾아볼게요

자, 이 부분을 수정할 거예요.
저기 보시면, border-left :라고 돼있는 부분이 있습니다.

요기 인용구 엽에 보이는 색인데, 클릭해 볼게요.

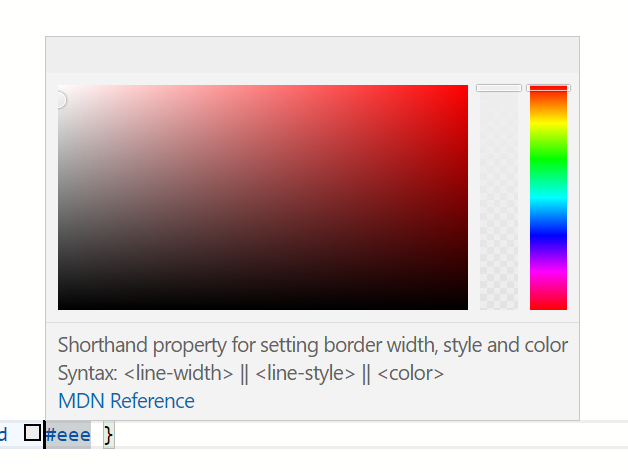
그러면, 색 도구 나옵니다.
저기서 원하는 색을 선택하시면 됩니다.

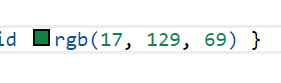
저는, 이 색으로 했습니다.

이런 느낌으로 바뀌었습니다.
뭔가.. 부족해 보이는...

좀 더, 손을 써볼게요...

추가, 밑 줄도 나오게 한번 수정해볼게요.

네, 이렇게 수정하고 적용하시면
블로그에서 썼던 모든 인용구가 적용돼서 볼 수 있습니다.
오늘도, 이쁜 블로그 활용해서 잘 써보세요
'Dev Story > Etc' 카테고리의 다른 글
| 누구나 쉽게 : Node Express로 HTML 간단한 웹사이트 구축하기 (1) | 2024.03.15 |
|---|---|
| ANACONDA 설치 가이드-PYTHON 설치 (0) | 2023.04.30 |
| 티스토리 블로그에 코드블록 테마입히기 (Highlight 테마적용) (0) | 2023.03.03 |
| 오라클 클라우드 (Oracle Cloud Free Tier) - 평생 무료 VM 인스턴스 시작하기 (0) | 2022.08.08 |
| [데이터 전처리] 텍스트 전처리 [토큰화, 불용어 처리] (feat. NLTK) (0) | 2021.04.07 |
- Total
- Today
- Yesterday
- 한식
- Containerization
- 클라우드
- 쉽게따라하기
- docker
- ML
- svelte 따라해보기
- AWS
- python
- Docker 관리
- 따라하기
- EC2
- 티스토리
- lambda
- 개발이야기
- MongoDB
- 딥러닝
- GPT
- DevOps
- Redis
- frontend
- 실습
- AI
- 따라해보기
- nestjs
- svelte
- ChartGPT
- cloudcomputing
- typescript
- ubuntu
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |