티스토리 뷰

오늘은 Node Express 이용해서 간단한
웹사이트 실습한 내용을
정리해보겠습니다
우선 오늘 필요한 기본 용어 들부터 알아보고 가겠습니다.
웹사이트 개발을 위해 HTML, JavaScript, jQuery, Node.js를 활용하는 구조에 대해 고려하고 있다니, 멋진 시작입니다! 이 기술 스택을 사용하여 효과적인 웹사이트를 구축할 수 있으며, 각 기술이 어떻게 서로 보완하는지 알아보겠습니다.
1. HTML
웹사이트의 구조를 정의하는 데 사용됩니다.
모든 웹사이트의 기본이 되며, 웹 페이지의 본문, 제목, 이미지, 링크 등을 마크업 하는 데 사용됩니다.
2. JavaScript
웹 페이지에 상호작용성을 추가하는 프로그래밍 언어입니다.
클라이언트 측 스크립트로서 사용자 이벤트에 반응하고, 동적인 콘텐츠를 생성하며, 웹 페이지를 동적으로 변경할 수 있게 해 줍니다.
3. jQuery
JavaScript 라이브러리로, JavaScript를 더 쉽게 사용할 수 있게 해 줍니다.
DOM 조작, 이벤트 처리, 애니메이션 추가 등을 더 간단한 코드로 수행할 수 있게 도와줍니다.
대규모 프로젝트나 복잡한 기능이 필요하지 않은 경우, jQuery를 사용하여 개발 시간을 단축시킬 수 있습니다.
4. Node.js
서버 측에서 JavaScript를 실행할 수 있게 해주는 환경입니다.
비동기 이벤트 주도 방식으로 설계되어 있어, 빠른 네트워크 애플리케이션 개발에 적합합니다.
RESTful API, 실시간 통신 애플리케이션, 싱글 페이지 애플리케이션(SPA) 등 다양한 유형의 웹 애플리케이션 개발에 활용됩니다.
구조 제안
- 클라이언트 측 (프론트엔드)
HTML을 사용하여 웹사이트의 기본 구조를 설계합니다.
JavaScript와 jQuery를 사용하여 동적인 요소와 상호작용을 구현합니다. - 서버 측 (백엔드)
Node.js를 사용하여 서버를 구축합니다. Express.js와 같은 프레임워크를 사용하는 것도 좋은 선택입니다. 데이터베이스와의 통신, API 개발, 사용자 인증 등 백엔드 로직을 처리합니다.
이러한 기술을 조합하여 효율적이고, 반응이 빠른 웹사이트를 개발할 수 있습니다. 단계별로 각 기술을 학습하면서 프로젝트를 진행해 보세요. 프로젝트를 진행하면서 생기는 문제를 해결해 나가는 과정에서 더 많은 것을 배울 수 있습니다.
실습 내용 다루기
1단계: Node.js 설치
- Node.js가 설치되어 있지 않다면, Node.js 공식 웹사이트에서 LTS 버전을 다운로드하고 설치합니다.
- 설치를 확인하기 위해 터미널이나 명령 프롬프트에서 다음 명령어를 실행합니다:
node -v
npm -v
이 명령어는 Node.js와 npm(Node.js의 패키지 관리자)의 설치된 버전을 출력합니다.
2단계: 프로젝트 디렉토리 생성 및 초기화
- 원하는 위치에 새 디렉토리를 생성합니다:
mkdir hello-world
cd hello-world
- Node.js 프로젝트를 초기화합니다:
npm init -y
이 명령어는 기본 설정으로 package.json 파일을 생성합니다.

3단계: Express 설치
- 이 프로젝트에서는 간단한 웹 서버를 구축하기 위해 Express 프레임워크를 사용합니다:
npm install express
4단계: 서버 코드 작성
- 프로젝트 디렉토리 내에 index.js 파일을 생성하고, 다음 코드를 입력합니다:
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`);
});
이 코드는 3000번 포트에서 실행되는 간단한 서버를 생성합니다. 루트 URL (/)에 접속하면 "Hello World!" 메시지를 반환합니다.
5단계: 서버 실행
- 터미널에서 다음 명령어로 서버를 실행합니다:
node index.js
브라우저를 열고 http://localhost:3000으로 이동하여 "Hello World!" 메시지가 표시되는지 확인합니다.

여기까지 하면 웹사이트가 올라가는 걸 확인할 수 있습니다.
5단계: HTML 정적 호스트 추가 하기 (페이지 라우팅 추가 하기)
이 번 단계에서는 HTML 파일을 생성해서, Node Express에서 페이지를 서빙하는 실습을 해보겠습니다.
우선 아까 4단계 에서 작성한 Index.js를 다시 수정하겠습니다.
- index.js 파일을 열고, 각 페이지에 대한 라우트를 설정합니다. Express의 라우팅 기능을 사용하여 URL 경로와 매칭되는 각 페이지에 대한 처리를 정의합니다.
const express = require('express');
const app = express();
const port = 3000;
app.use(express.static('public'));
// Home 페이지 라우트
app.get('/', (req, res) => {
res.sendFile(__dirname + '/public/home.html');
});
// About 페이지 라우트
app.get('/about', (req, res) => {
res.sendFile(__dirname + '/public/about.html');
});
// Product 페이지 라우트
app.get('/product', (req, res) => {
res.sendFile(__dirname + '/public/product.html');
});
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`);
});
6단계: HTML 파일 생성하기
- public 디렉토리 내에 home.html, about.html, product.html 세 파일을 생성합니다. 각 파일은 해당 페이지의 내용을 포함합니다.
예를 들어, home.html 파일에는 다음과 같은 코드가 포함될 수 있습니다:
<!DOCTYPE html>
<html>
<head>
<title>Home Page</title>
</head>
<body>
<h1>Welcome to Our Website</h1>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about">About Us</a></li>
<li><a href="/product">Our Products</a></li>
</ul>
</nav>
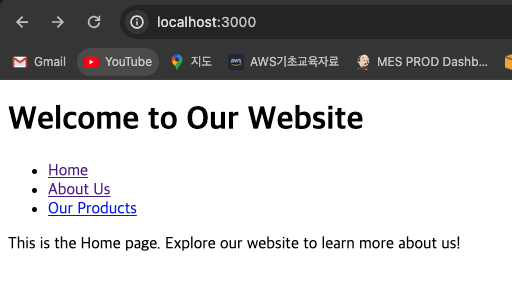
<p>This is the Home page. Explore our website to learn more about us!</p>
</body>
</html>
7단계: 서버 실행 및 테스트
- 변경사항을 저장한 후, 서버를 다시 시작합니다:
node index.js

8단계: About page에서 Jquery 이벤트 핸들링
- public 디렉토리 내에 about.html 파일을 생성합니다. 파일은 해당 페이지의 내용을 포함합니다.
예를 들어, about.html 파일에는 다음과 같은 코드가 포함될 수 있습니다:
<!DOCTYPE html>
<html>
<head>
<title>Home Page</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<script>
$(document).ready(function() {
$("#showPopup").click(function() {
$("#popup").show();
});
$("#closePopup").click(function() {
$("#popup").hide();
});
});
</script>
<body>
<h1>Welcome to Our Website</h1>
<p>This is the Home page. Explore our website to learn more about us!</p>
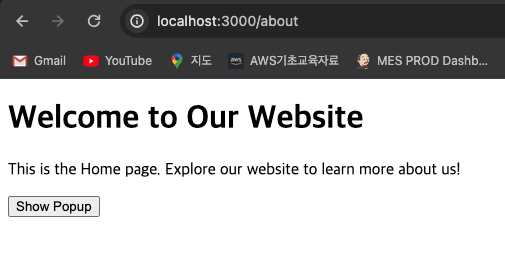
<button id="showPopup">Show Popup</button>
<div id="popup" style="display:none; position: fixed; left: 50%; top: 50%; transform: translate(-50%, -50%); padding: 20px; background-color: white; border: 2px solid #000; z-index: 1000;">
<p>This is a popup!</p>
<button id="closePopup">Close</button>
</div>
</body>
</html>
이제 about.html 페이지에서 "Show Popup" 버튼을 클릭하면 팝업 창이 나타나고, 팝업 내의 "Close" 버튼을 클릭하면 팝업이 사라지는 기능이 구현되었습니다. 이러한 방식으로 jQuery를 사용하여 웹 페이지에 동적인 상호작용을 추가할 수 있습니다. jQuery의 .show()와 .hide() 메서드를 사용하여 간단한 팝업 기능을 구현했지만, 더 다양한 기능과 애니메이션 효과를 적용하여 사용자 경험을 향상할 수 있습니다.


9단계: 각자 실습 해보기
- product.html 은 각자 원하는 형태의 페이지로 구성하고 테스트해서 확인해보세요 ^^
오늘 실습은 여기까지입니다.
글에 도움이 되셨으면 좋겠네요 ㅎㅎ
'Dev Story > Etc' 카테고리의 다른 글
| ANACONDA 설치 가이드-PYTHON 설치 (0) | 2023.04.30 |
|---|---|
| 티스토리 블로그에 인용구 테마입히기 (HTML 테마적용) (1) | 2023.03.03 |
| 티스토리 블로그에 코드블록 테마입히기 (Highlight 테마적용) (0) | 2023.03.03 |
| 오라클 클라우드 (Oracle Cloud Free Tier) - 평생 무료 VM 인스턴스 시작하기 (0) | 2022.08.08 |
| [데이터 전처리] 텍스트 전처리 [토큰화, 불용어 처리] (feat. NLTK) (0) | 2021.04.07 |
- Total
- Today
- Yesterday
- lambda
- typescript
- 쉽게따라하기
- 따라하기
- python
- 실습
- docker
- ChartGPT
- 클라우드
- Containerization
- 개발이야기
- svelte 따라해보기
- ML
- DevOps
- 딥러닝
- cloudcomputing
- GPT
- Redis
- EC2
- frontend
- 따라해보기
- ubuntu
- 한식
- AI
- MongoDB
- nestjs
- Docker 관리
- svelte
- AWS
- 티스토리
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |